
Accessibility at Shutterfly
Shutterfly
A legal requirement—and table stakes for good design
2019-2020
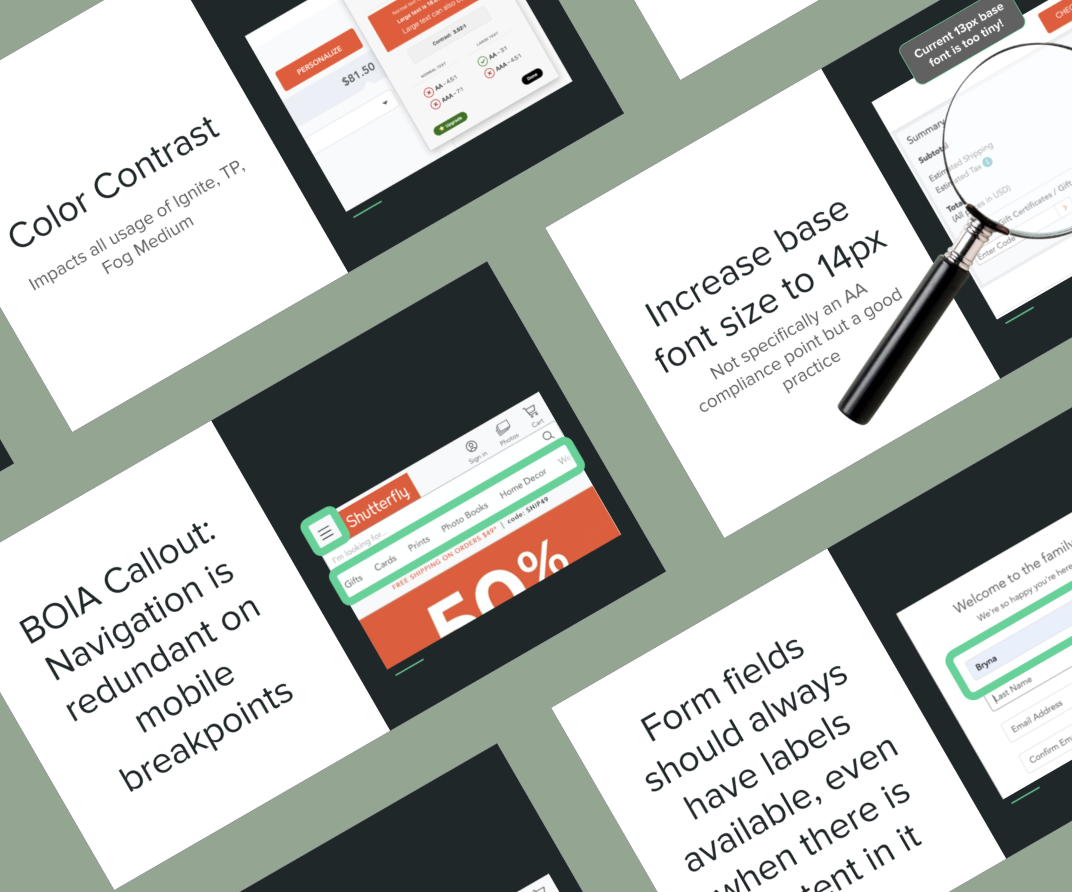
The accessibility initiative began in 2019 when we contracted with a consulting firm Bureau of Internet Accessiblity (BOIA) to help us understand where we needed to improve. After understanding the reports, we determined to both retroactively go through the site addressing existing compliance issues and moving forward design everything accessibly.
Sounds great, right? But…how?
It fell on my team to define the whats, hows and whens of compliance. This seemingly small task impacted the entire org – resulting in a new team at Shutterfly specifically tasked with AA compliance.
Role
Director of Product Design
Team
Engineering Partner
Lead Designer





